从设计到代码,简化应用程序的创建
不要让孤立式(siloed)应用程序开发方式减缓创新。消除设计交接,减少代价昂贵的迭代,并通过Indigo.Design实现真正的用户体验(UX)设计-开发协作,Indigo.Design是一个集成了原型设计、设计系统、用户测试和代码生成的从设计-到-代码的完整系统。

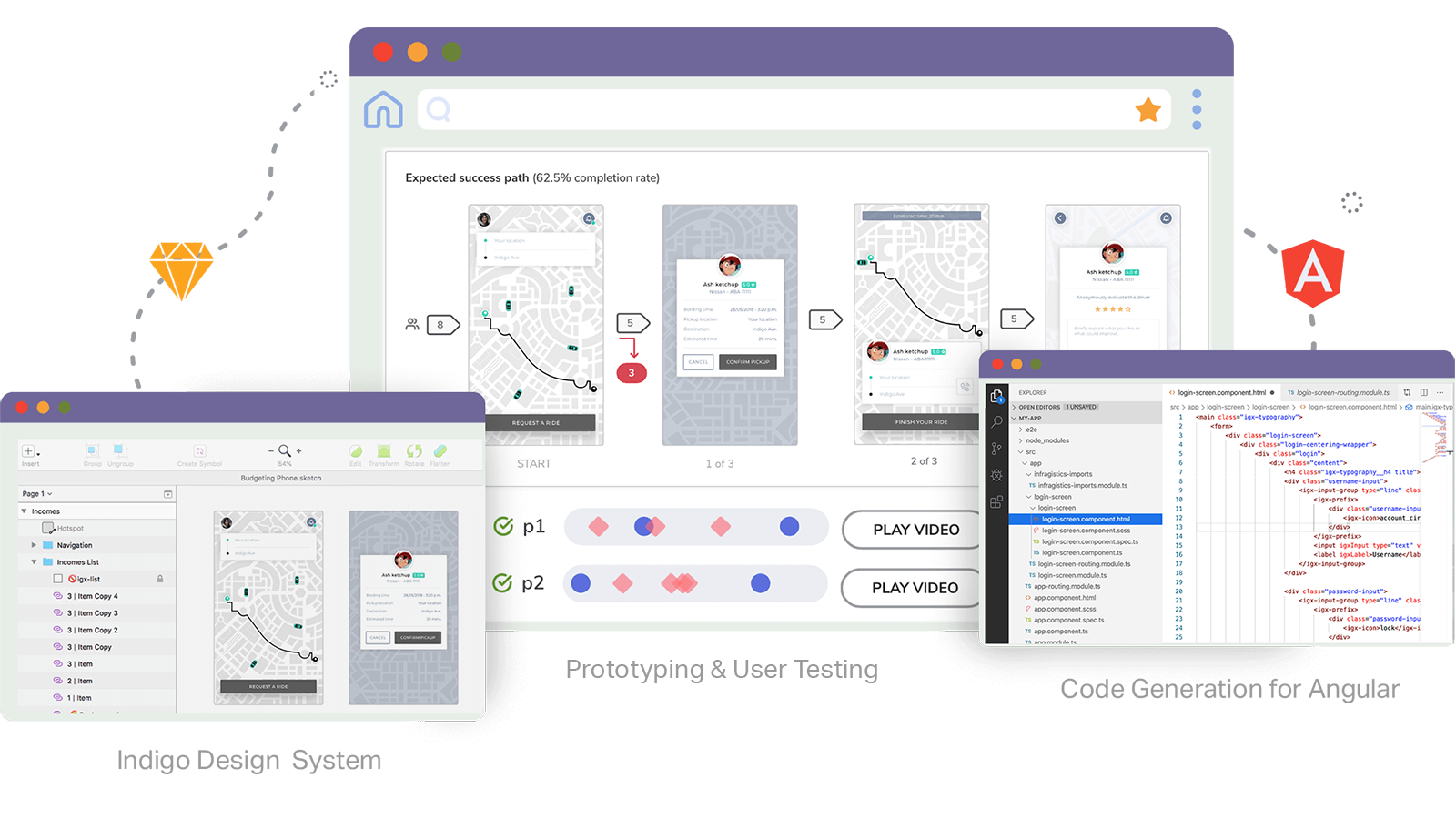
Indigo.Design工作模式

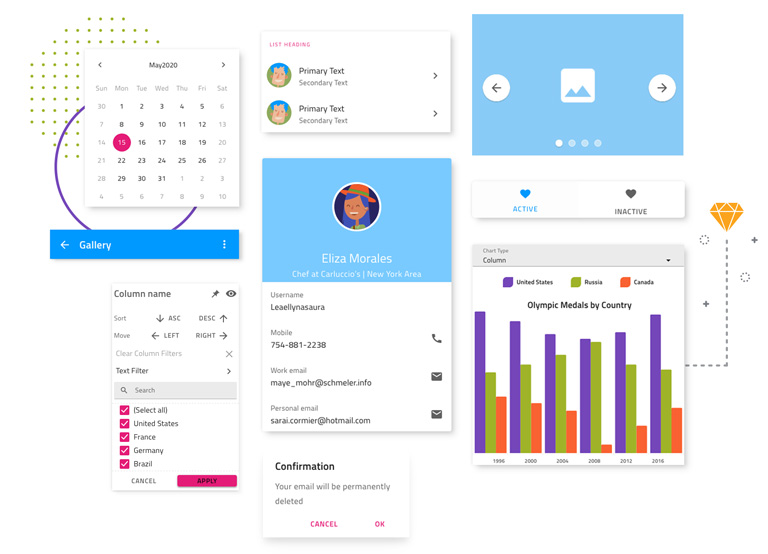
 一个针对用户体验(UX)设计师和开发人员的设计系统
一个针对用户体验(UX)设计师和开发人员的设计系统
使用Indigo Design系统中的组件和设计样式,并使用Sketch UI包创建出色的用户体验(UX)和用户界面(UI)设计。使用预先构建的设计样式启动您的用户体验(UX)和和用户界面(UI)设计,或者创建您自己的自定义UI库。然后,可轻松以可视规范或线框图的形式进行共享,以生成Angular代码。
- 60+个用于定制的现成UI包组件
- 针对UI包和用户体验(UX)开发生成主题
- 产品团队共享的设计语言

 用真实的用户测试设计和原型的可用性
用真实的用户测试设计和原型的可用性
在编写代码之前,尽早进行用户研究并获得反馈,以避免代价高昂的迭代。快速设置针对设计和原型的用户测试,以查看用户如何参与,逐个屏幕进行或通过视频进行。测试者可以使用任何设备参与。获取详细的测试分析报告,以了解可用性和总体用户体验。
- 在云端创建线框图和原型进行测试
- 通过非审核(unmoderated)用户测试,在早期了解可用性
- 多次测试,编写一次代码

 使用现成的Angular UI组件,从设计到代码只需数秒
使用现成的Angular UI组件,从设计到代码只需数秒
您使用此设计系统在Sketch中创建的所有东西,都与Angular UI组件相匹配。点击一个按钮,就可以从您的设计中生成高质量的HTML、CSS和Angular代码。
- 从Ignite UI获取企业级Angular UI组件
- 直接在您的集成开发环境(IDE)中生成代码
- 易于使用和修改——提供24/5全球支持和综合性文档
灵感无处不在
使用这些示例应用程序开启您的下一个项目。这些示例都是使用Indigo.Design创建的,可供使用,并且包含了Sketch UI包和Angular代码。请下载,并将它们为您所用。

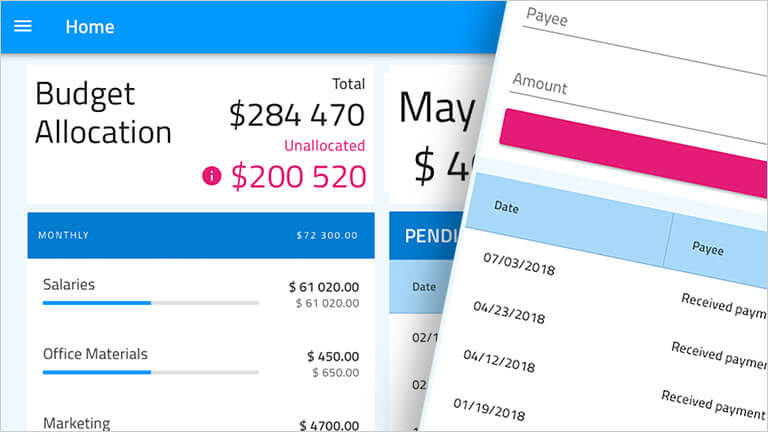
预算管理
Budget Management(预算管理)示例是一个Angular财务应用程序,它可以管理您的组织的预算,并跟踪收入和支出。

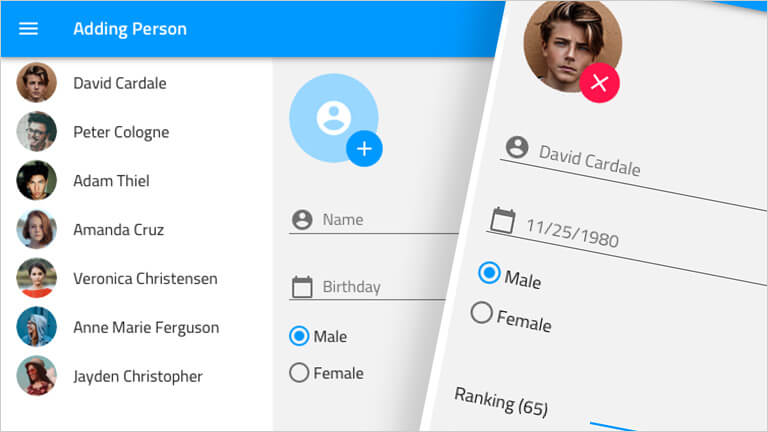
People应用程序
People应用程序是一个典型的主从式应用程序的示例,它展示了一个列表、细节和编辑功能。
Indigo.Design Desktop
查看并使用Indigo.Design Desktop,以创建带有自定义转换的丰富的、交互式原型,在线和离线均可。
要获得反馈并进行用户研究,只需发布到云上,以进行协作、评论、用户测试,并通过视频进行可用性分析。