使用React组件构建功能丰富的web应用程序
使用世界范围内非常快速的、虚拟化的、实时React数据网格和流金融和业务与金融图表创建您的应用程序,并改进您的数据可视化。Ignite UI for React还包含非常完整的Microsoft Excel解决方案和超过60个可进行平移和缩放、支持触摸和更多特性的图表类型。
非常快速的React图表
构建富有表现力的仪表板,应用深度分析,并通过我们的实时React图表呈现数以百万计的数据点。 Ignite UI for React包含非常热门的金融图表和类别图表,满足了您的金融科技需求和业务需求。

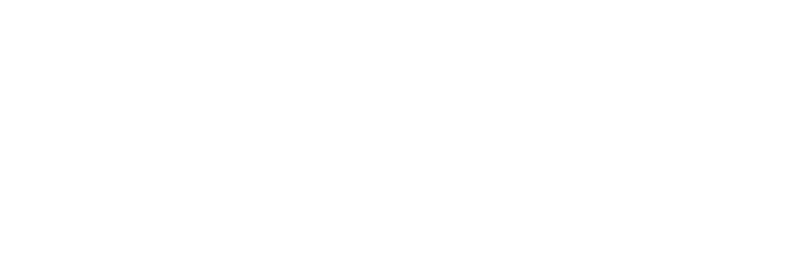
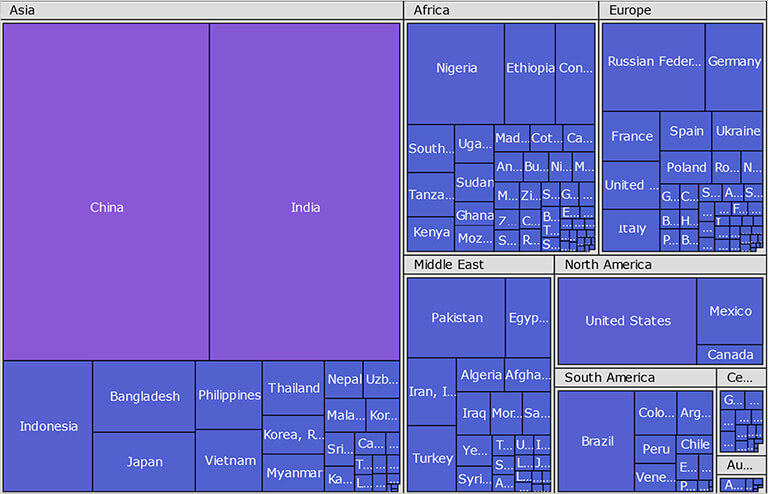
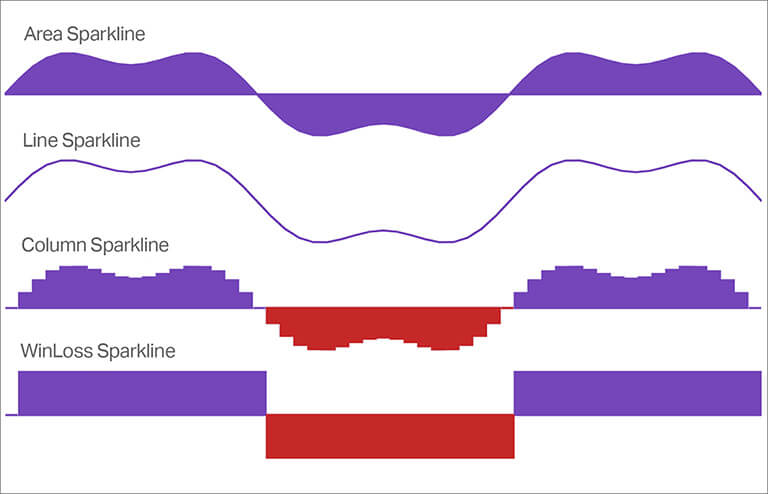
适用于所有场景的React图表
您的React图表不应该仅是快速的;它们应该包罗万象。使用每种类型的常见类别图表——条形图、线形图、柱状图、饼状图、面积图、堆叠序列图,等等——您可以按照自己喜欢的方式可视化您的数据。需要金融图表?我们提供与谷歌财经(Google Finance)和雅虎财经(Yahoo Finance)图表相同的功能特性。
非常流行的 React组件
为企业打造,具有独特功能与非凡性能。
灵感无处不在
使用超过60个用于用户界面(UI)的React组件和设计来开始您的下一个项目,以帮助您创建数据丰富的、响应性好的web应用程序。

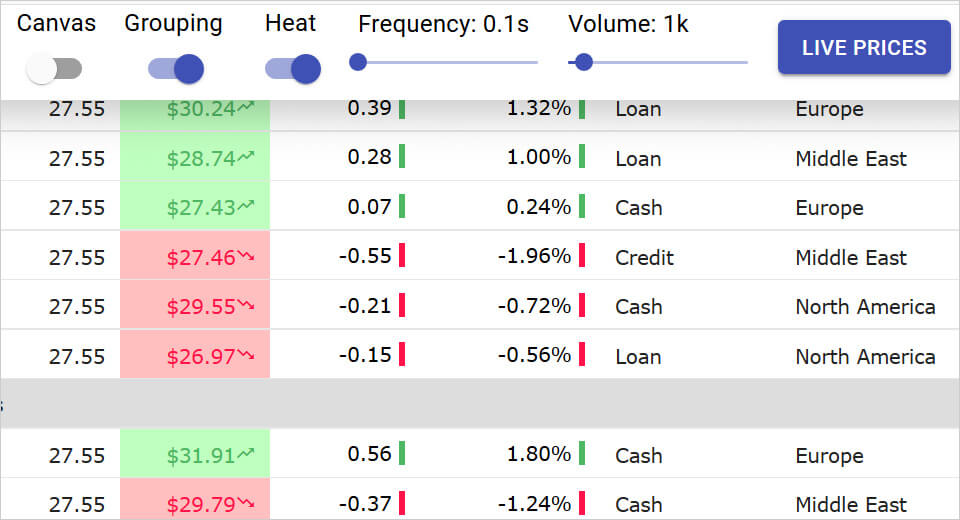
React实时数据网格
React Live-Data Grid(React实时数据网格)应用程序展示了我们的React数据网格(React Data Grid),绑定了数千条金融记录,将它们按类别、类型、联系方式进行分组,并每隔几毫秒实时更新一次。

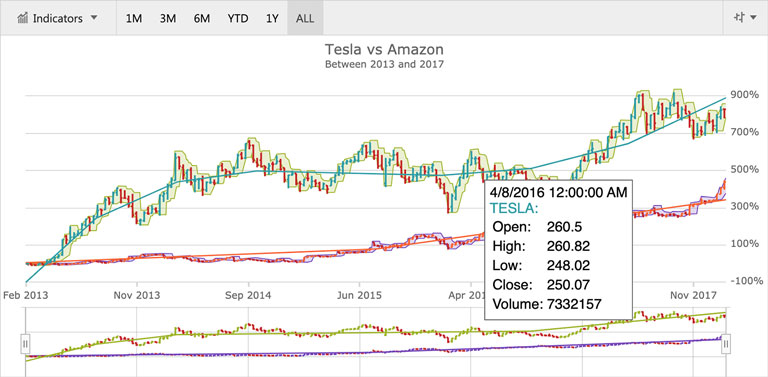
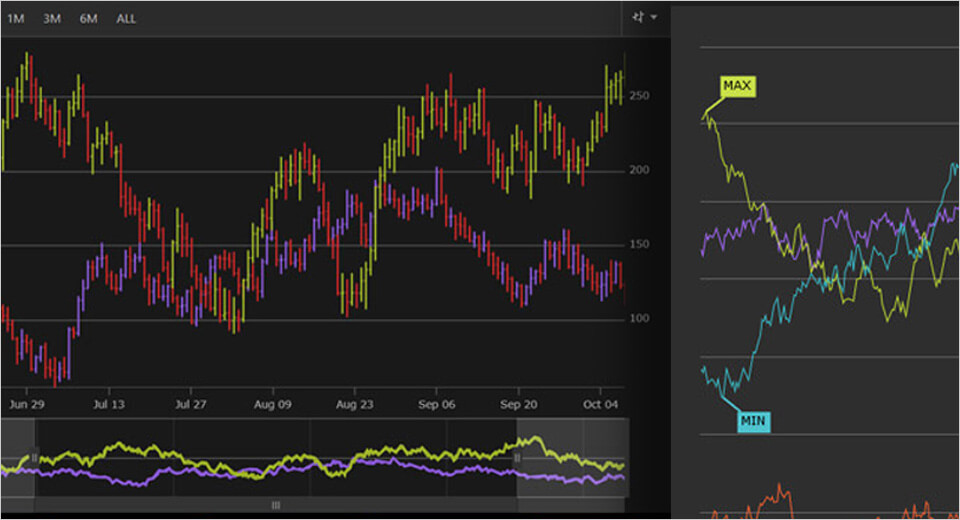
React Stock Chart应用程序
React Stock Chart(React股票图)应用程序展了如何使用金融图表(Financial Chart)组件和我们的FDC3数据适配器来处理通过OpenFin FDC3服务发送的ViewChart意图消息。
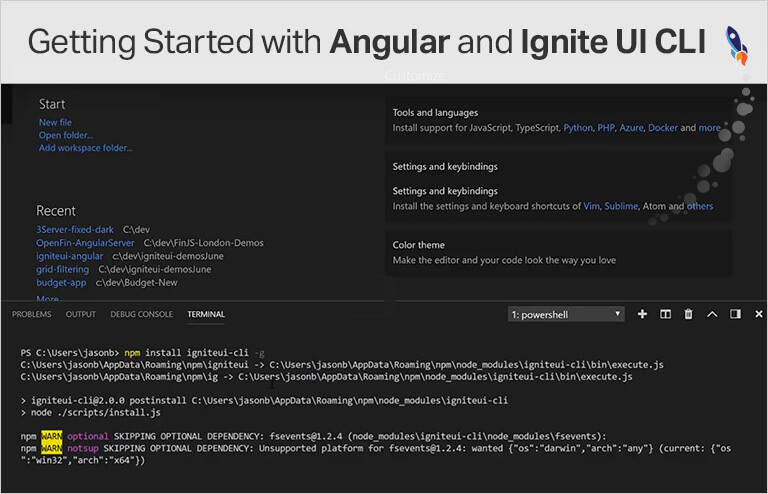
资源
利用这些有用的资源来学习如何更快地构建更好的web应用程序。
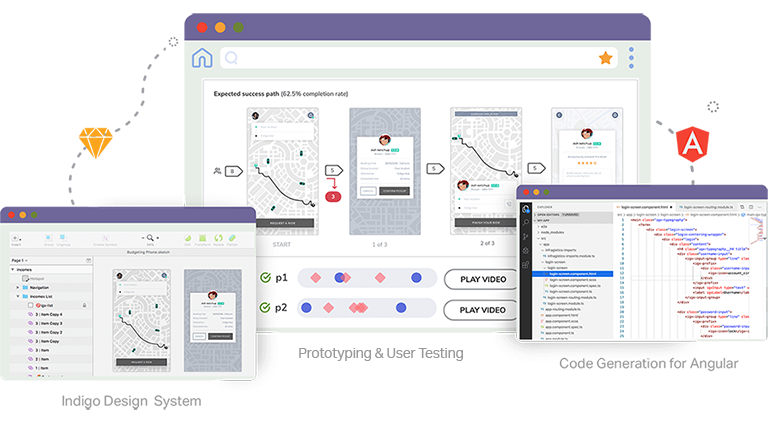
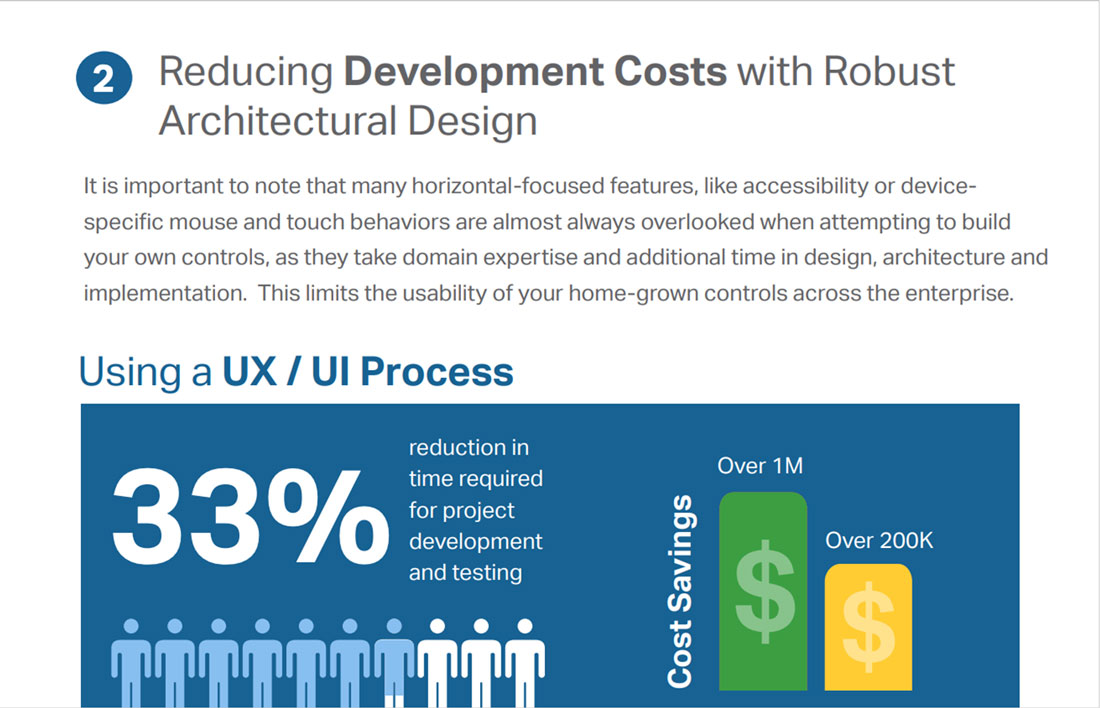
从设计到代码,优化用户体验(User Experience,UX)所需的一切
我们都知道用户体验(UX)是多么重要,获得良好体验的一个非常好的方式是从用户和团队进行迭代和协作反馈。但是,积压待办和时间线的压力阻碍了这一过程。从设计到代码,很难做到像素级完美。
现在使用Infragistics Ultimate包含的Indigo.Design,您可以在数分钟内实现从设计到代码的过程。这使您可以将更多的时间花在工艺上,以创造您的客户喜爱的良好体验。